[ad_1]
构建 node.js 应用程序很容易。 那么今天,让我们学习在 Docker 中构建一个 node.js 应用程序。 现在,Docker 是最流行的容器管理工具之一。 这些容器打包了软件项目运行所需的一切,包括代码、所有依赖项、运行时环境以及所有底层系统工具和库。 多年来,它使 DevOps 工程师和开发人员的工作变得更加轻松。
在本教程中,我们将创建容器的 docker 映像,然后运行我们的应用程序。
在 Docker 中构建 Node.js 应用程序的步骤。
如果您还没有安装 Node.js 和 Docker,您可以查看这些关于如何安装 Node.js 和 Docker 的快速教程。
1.检查您是否有所需的包
要检查您是否已经安装了 Node.js 和 Docker,请在终端中运行以下命令:
node -v npm -v docker -v
2. 编写 Node.js 应用程序的代码
我将在 docker 上运行一个简单的“Hello World”应用程序。 但是,如果您的应用程序很复杂,请不要担心,因为步骤将保持不变。 所以这里有我们项目的 package.json 文件:
{
"name": "node_app",
"version": "1.0.0",
"description": "Node.js app on Docker",
"author": "LinuxForDevices",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"license": "LFD"
}
package.json 文件应该包含有关您的节点应用程序的所有必要详细信息,包括项目名称、作者、依赖项详细信息等。您可以在 npm 文档中阅读有关 package.json 文件的更多信息。 我们的节点 app.js 将拥有以下代码:
const http = require('http');
const hostname="127.0.0.1";
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Welcome to LinuxForDevices');
});
server.listen(port, hostname, () => {
console.log(`Server running at https://${hostname}:${port}/`);
});
好吧! 让我们开始吧!
3. 创建 Docker 镜像
Docker 镜像可以被视为容器的蓝图。 一个 docker 镜像包含所有基本的细节,比如基础镜像、环境细节,包括可执行代码及其所有依赖项。 当你构建并运行这个镜像时,它就变成了一个容器。
设置 Dockerfile
为了构建 docker 镜像,我们必须创建一个名为“Dockerfile”的文件。 该文件将包含 docker 镜像的所有基本细节。 因此,要创建此文件,只需在项目目录中使用 touch 命令创建一个文件:
touch Dockerfile
编辑 Dockefile
我们现在将编辑这个文件,所以用任何文本编辑器打开这个文件。 我们将在此文件中添加一系列指令,每当我们构建映像时都会执行这些指令。
我们必须放入此文件的第一条指令是基本映像的详细信息。 基础镜像是容器镜像在其上扩展的镜像。 基础映像将有助于为您的项目设置所需的环境,例如,它可以是 Debian 或 Centos 映像。 Docker 网站上有大量可用的 Docker 图像,您可以在此处搜索。
有一个官方的节点图像,这使我们的工作更容易。 要将最新的节点映像作为基本映像添加到 Dockerfile 中的以下行:
FROM node:latest
另请注意,您可以选择节点图像的多种变体。 它们可能因节点版本或构建它的底层操作系统而异,选择它们将取决于您的项目需要。 为简单起见,我们将使用 latest 标签来拉取最新的节点镜像。
最后,您的 docker 文件应如下所示:
FROM node:latest # Alright now the next instruction we will be adding will create a directory for our project. RUN mkdir -p /app/src # Now we have to set this directory as our working directory: WORKDIR /app/src # Copy the file package.json to the working directory with the following command: COPY package.json . # After this we have to run npm install so that we can set up our node environment: RUN npm install # Copy the source code inside your working directory to the docker image by running: COPY . . # The app that I am running uses the port 3000, we will be using EXPOSE instruction so that it can be mapped by the docker daemon: EXPOSE 3000 # And then the final command to start our project with npm start: CMD ["npm","start"]
请注意,您可以在 Dockerfile 中放入各种指令,这将使您更好地控制 docker 镜像,您可以在 Dockerfile 参考中阅读更多关于它们的信息。 我们现在差不多完成了。 我们现在要做的就是构建并运行 docker 镜像。
4. 构建和运行镜像
我们已经准备好了 Dockerfile,我们现在要做的就是构建我们的 docker 镜像。 在构建时,我们还将添加一个标签,以帮助我们稍后找到 docker 镜像。 打开终端,转到您的项目目录并运行以下命令:
docker build . -t nodeapp
你应该看到这样的事情:
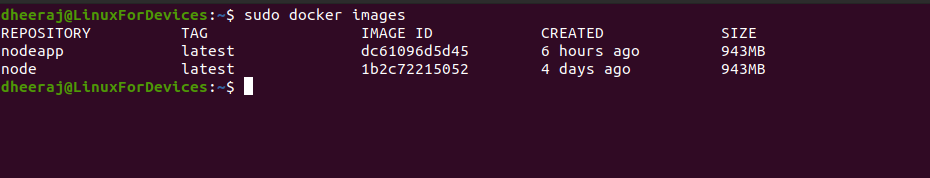
我们的形象准备好了! 您可以通过运行来检查图像:
docker images
 Docker 镜像设置
Docker 镜像设置要运行我们的图像,请使用带有您的图像名称的 docker run 命令。 在这里,我们将使用 p 标签将我们在 docker 容器外部使用的端口映射到容器内部的端口。
docker run -p 3000:3000 nodeapp
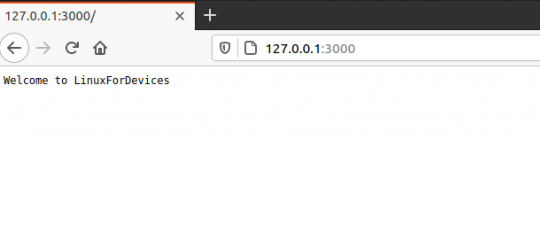
我们的容器已启动并运行。 在容器中,我们的小应用程序正在运行。
 项目运行演示 2
项目运行演示 2我们都准备好了! 很快你可能会运行多个容器。 要检查您正在运行的所有容器,您可以运行:
docker ps
并停止运行容器:
docker stop <container-name>
结论
我们学习了如何在 docker 中构建 node.js 应用程序。 在这个过程中,我们学习了 Docker 容器、镜像以及如何创建 Dockerfile。 我希望你从本教程中得到一些有用的东西。
干杯!
[ad_2]